Using Chrome DevTools to debug frontend and backend JavaScript | by Chris Opperwall | The OpperBlog | Medium

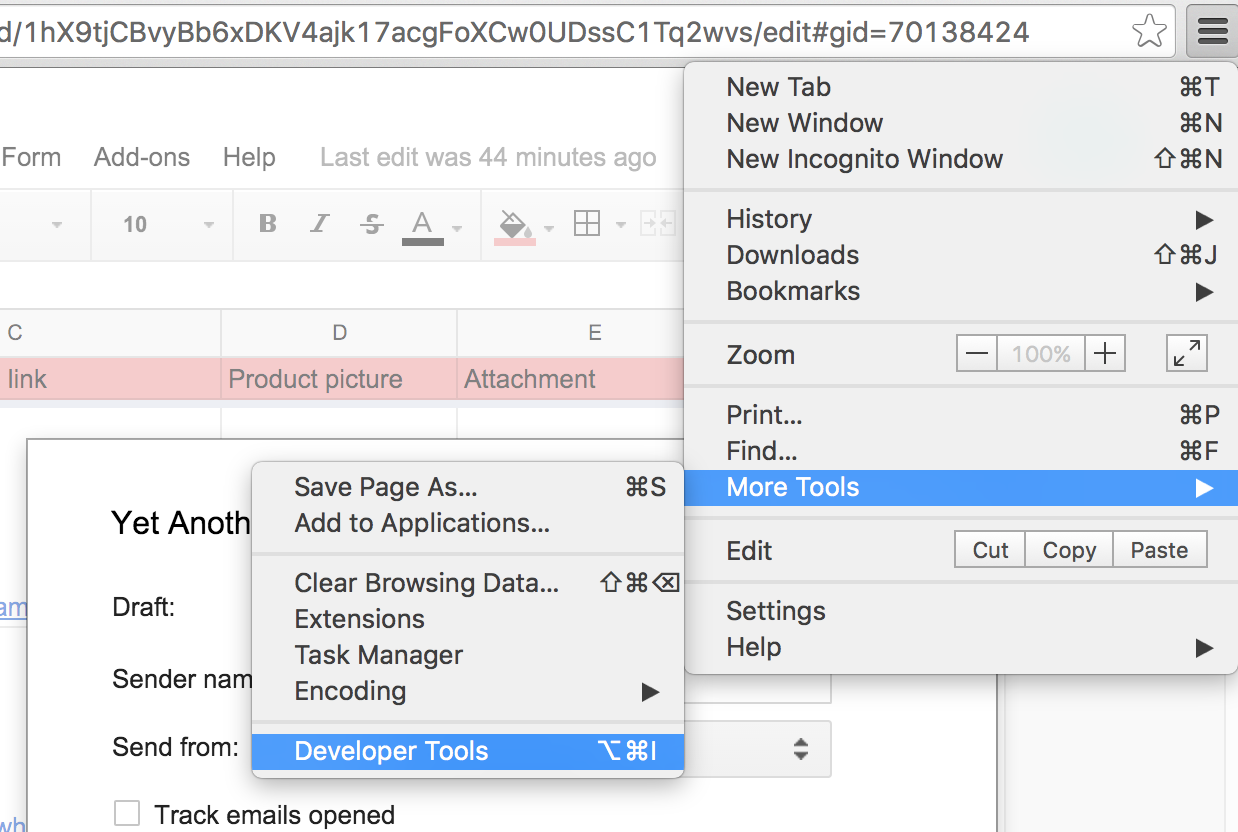
Freeze screen in Chrome debugger / DevTools panel for inspect element that will disappear on hover/click - Trung Vo - JavaScript and more